Symbol 이란?
ES6에서 도입된 7번째 데이터 타입.. 변경불가능한 원시 타입의 유일무이값이다.
중복위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용된다.
심벌함수는 호출 될때마다 유일무이한 심벌 값을 생성한다.
const mySymbol = Symbol(); // new 연산자 없이 생성한다.
// ** 그래서 이 mySymbol은 어따쓸수있지???
new Symbol(); // Symbol is not a constructor
console.log(mySymbol); // Symbol() 심볼은 값을 외부로 노출하지않는다
const newSymbol = Symbol('test')
newSymbol + 1 // Cannot convert a Symbol value to a number
!!newSymbol // true
if (newSymbol) 'hello' // 'hello'선택적으로 문자열을 인수로 전달할수있는데, 이는 해당 심볼에 대한 설명이다. 참고용으로 사용한다.
심벌 타입은 암묵적으로 문자열이나 숫자타입으로 변환되지 않는다. 불리언타입으로는 암묵적으로 변환된다.
Symbol.for
Symbol.for을 사용하면 app 전역에서 중복되지 않는 심벌값을 생성하여 전역 심벌 레지스트리를 통해 공유할 수 있다.
const test1 = Symbol.for('newSymbol') // 전역 심벌 레지스트리에 newSymbol라는 키로 생성된 심벌이없으면 생성
Symbol.keyFor(test1) // 'newSymbol' 키값 추출
프로퍼티에 의미가 있는경우 심벌로 만들수있다.
const grade = { // 값에 의미가 없고 property가 중요한경우
BRONZE : 1,
SILVER : 2,
GOLD : 3,
PLATINUM : 4
}
const grade = {
BRONZE : Symbol('bronze'),
SILVER : Symbol('silver'),
GOLD : Symbol('gold'),
PLATINUM : Symbol('platinum'),
}
심벌로 프로퍼티 키를 동적생성 할수있다
객체의 프로퍼티키는, 빈 문자열, 모든 문자열, 심벌값으로 만들 수 있고, 동적으로 생성 할 수도 있다.
다른 프로퍼티와 절대 중복되지않는 프로퍼티키가 생성된다.
const newGrade = { // 키 생성할때 대괄호*
[Symbol.for('master')] : 5
}
newGrade[Symbol.for('master')] // 5
Object.keys(newGrade) // []이렇게 생성된 프로퍼티 키는 for...in 혹은 Object.keys 로 찾을 수 없다. 이를 이용해 노출할 필요가 없는 프로퍼티를 은닉할수있다.
하지만 완전은닉 할수있는건아니고, getOwnPropertySymbols 메서드를 사용하면 찾을 수 있다.
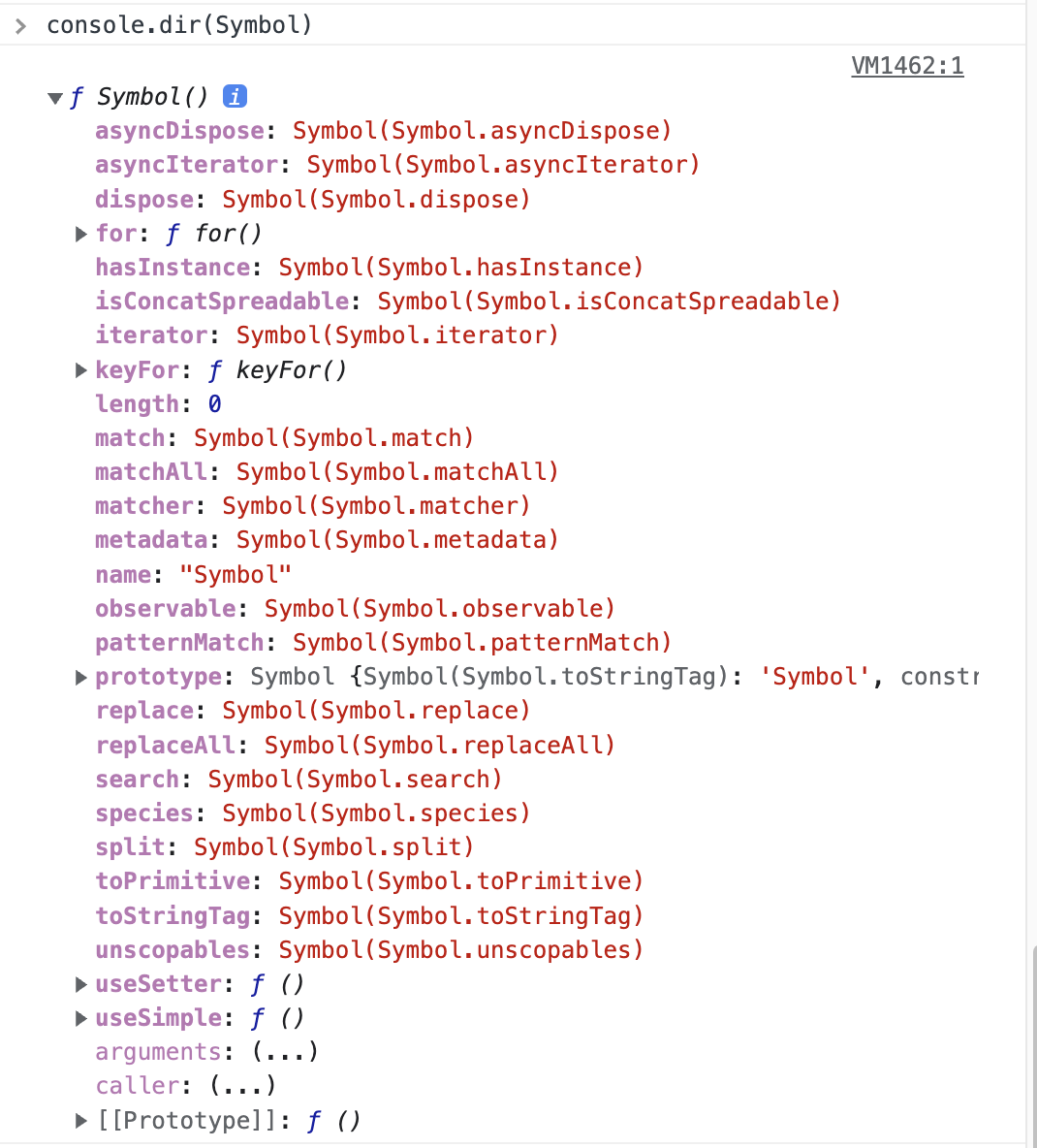
Well-Known Symbol
JS가 기본 제공하는 빌트인 심벌값. 심벌함수의 프로퍼티에 할당되어있다. 이것을 well-known-symbol이라고 부른다.
Array, string, map, set, ..등등 for...of 문으로 순회 가능한 빌트인 이터러블은 well-known-symbol인 Symbol.iterator를 키로 갖는 메서드를 가진다.

반응형
'[Develop] 공식문서 & 도서 > Deep Dive JS' 카테고리의 다른 글
| js Set과 Map (0) | 2023.01.14 |
|---|---|
| js 이터러블과 스프레드(...)문법 그리고 디스트럭처링 할당 (0) | 2023.01.14 |
| js Number 그리고 Math (0) | 2023.01.03 |
| js Array (0) | 2022.12.31 |
| js 클래스 (0) | 2022.12.31 |