Routing - Defining Routes : 라우팅 정의
이 페이지에서는 Next.js 애플리케이션에서 경로를 정의하고 구성하는 방법을 안내합니다.
Routes 만들기
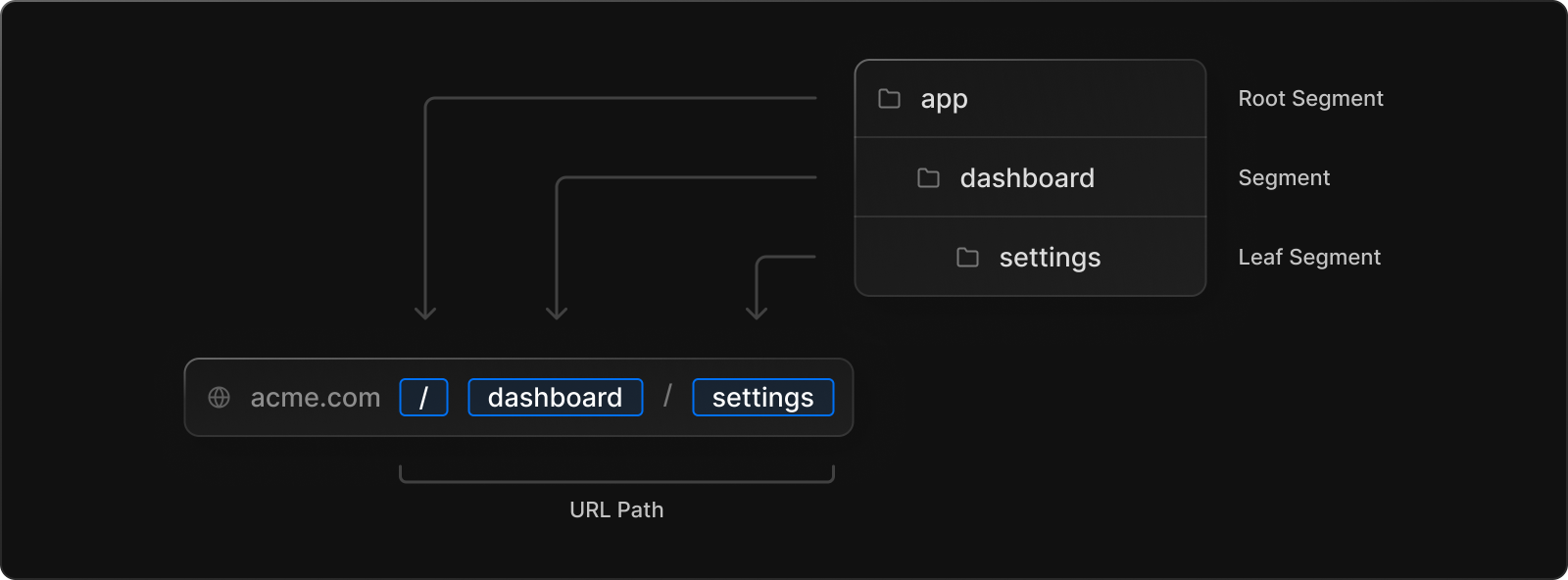
app 디렉토리 내에서 폴더는 경로를 정의하는 데 사용됩니다.
각 폴더는 URL 세그먼트에 매핑되는 route 세그먼트를 나타냅니다. 중첩된 route를 만들려면 폴더를 서로 중첩할 수 있습니다.

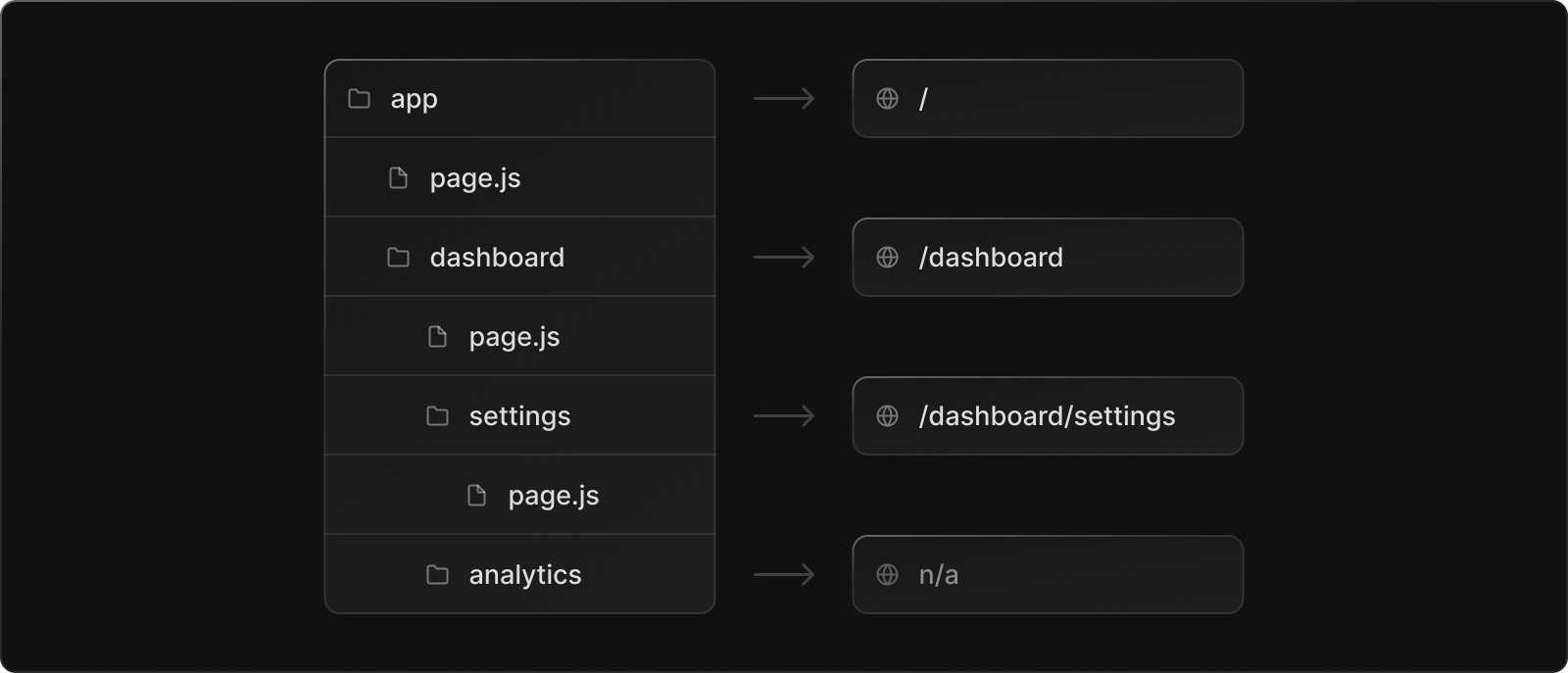
route 세그먼트를 공개적으로 액세스할 수 있도록 하기 위해 특별한 page.js 파일이 사용됩니다.

이 예제에서는 /dashboard/analytics URL path에 해당하는 page.js 파일이 없기 때문에 공개적으로 액세스할 수 없습니다. 이 폴더는 구성 요소, 스타일시트, 이미지 또는 기타 함께 배치된 파일을 저장하는 데 사용할 수 있습니다.
알아두면 좋습니다 : 특수 파일에는 .js, .jsx 또는 .tsx 파일 확장명을 사용할 수 있습니다.
UI 만들기
각 route 세그먼트에 대한 UI를 생성하기 위해 특별한 파일 규칙이 사용됩니다. 가장 일반적인 것은 route에 고유한 UI를 표시하는 페이지와 여러 route에서 공유되는 UI를 표시하는 레이아웃입니다.
예를 들어, 첫 페이지를 만들려면 app 디렉토리에 page.js 파일을 추가하고 React 컴포넌트를 내보내면 됩니다:
// app/page.js
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}페이지 및 레이아웃 만들기에 대해 자세히 알아보세요.
Route 그룹
app 폴더의 계층 구조는 URL 경로에 직접 매핑됩니다. 하지만 route 그룹을 생성하여 이 패턴에서 벗어날 수 있습니다. route 그룹은 다음과 같은 용도로 사용할 수 있습니다:
- URL 구조에 영향을 주지 않고 route를 구성합니다.
- 특정 route 세그먼트를 레이아웃에 선택합니다.
- 애플리케이션을 분할하여 여러 루트 레이아웃을 생성합니다.
규칙
폴더 이름을 괄호로 묶어 Route 그룹을 만들 수 있습니다: (folderName)
예시: URL path에 영향을 주지 않고 route 구성하기
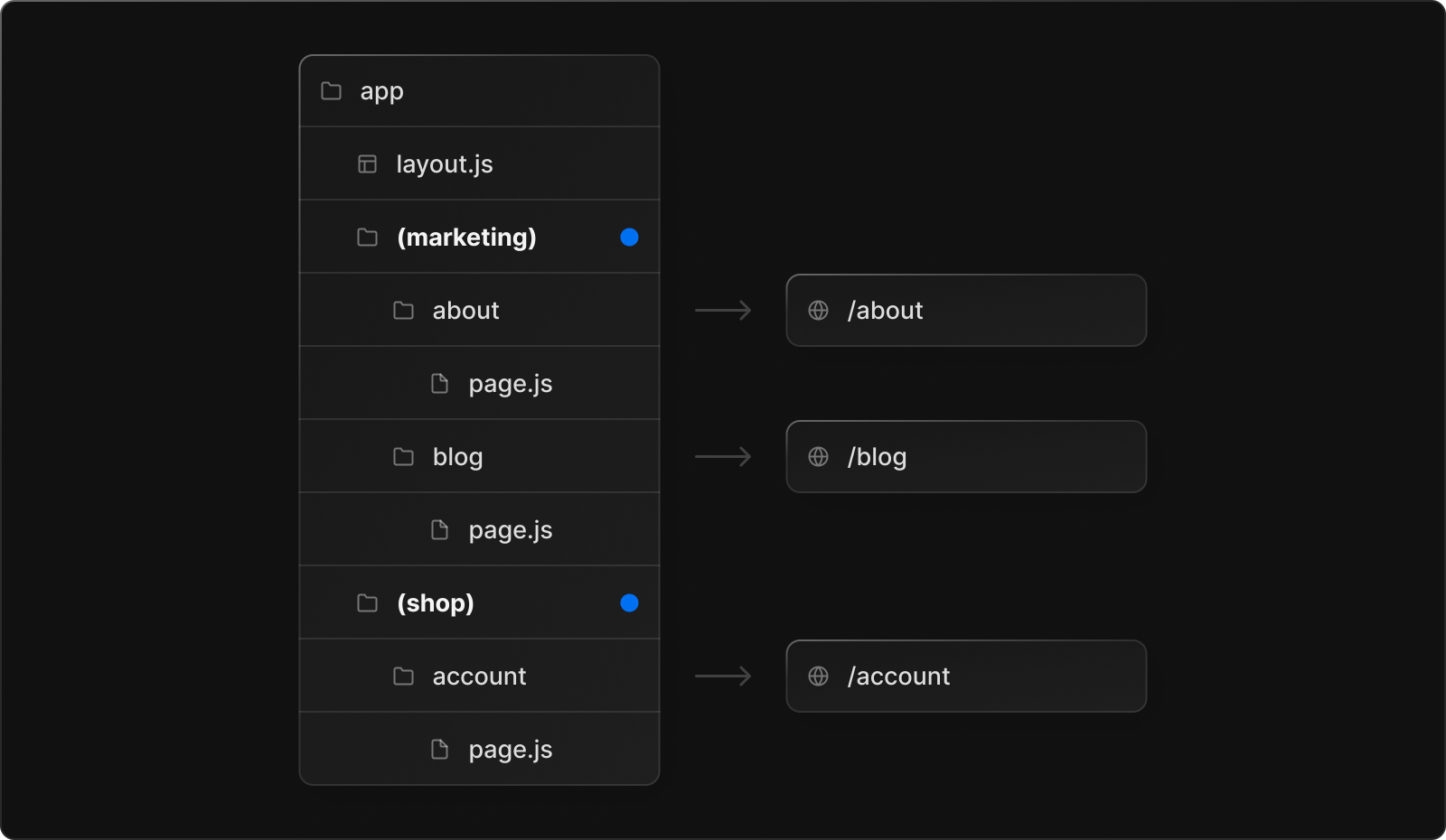
URL에 영향을 주지 않고 route를 정리하려면 그룹을 만들어 관련 route를 함께 보관하세요. 괄호 안의 폴더는 URL에서 생략됩니다(예: (marketing) 또는 (shop)).

(marketing) 및 (shop) 내부의 route가 동일한 URL 계층 구조를 공유하더라도 해당 폴더에 layout.js 파일을 추가하여 각 그룹에 대해 서로 다른 레이아웃을 만들 수 있습니다.

예시: 특정 세그먼트를 레이아웃으로 옵트인
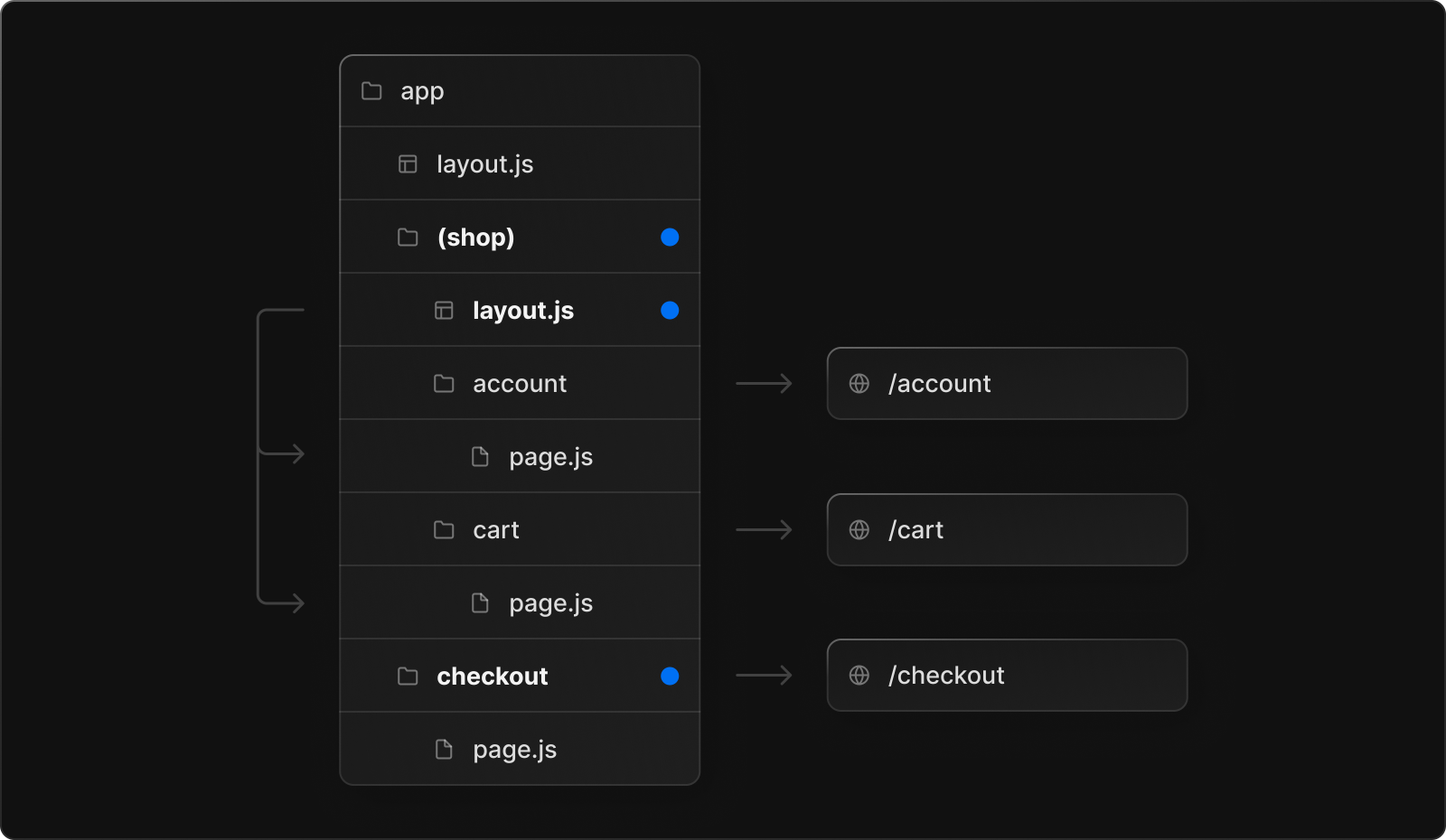
특정 경로를 레이아웃에 opting(선택)하려면 새 route 그룹(예: (shop))을 생성하고 동일한 레이아웃을 공유하는 경로(예: accout and cart)를 그룹으로 이동합니다. 그룹 외부의 경로는 레이아웃을 공유하지 않습니다(예: checkout).

예시: 여러 루트 레이아웃 만들기
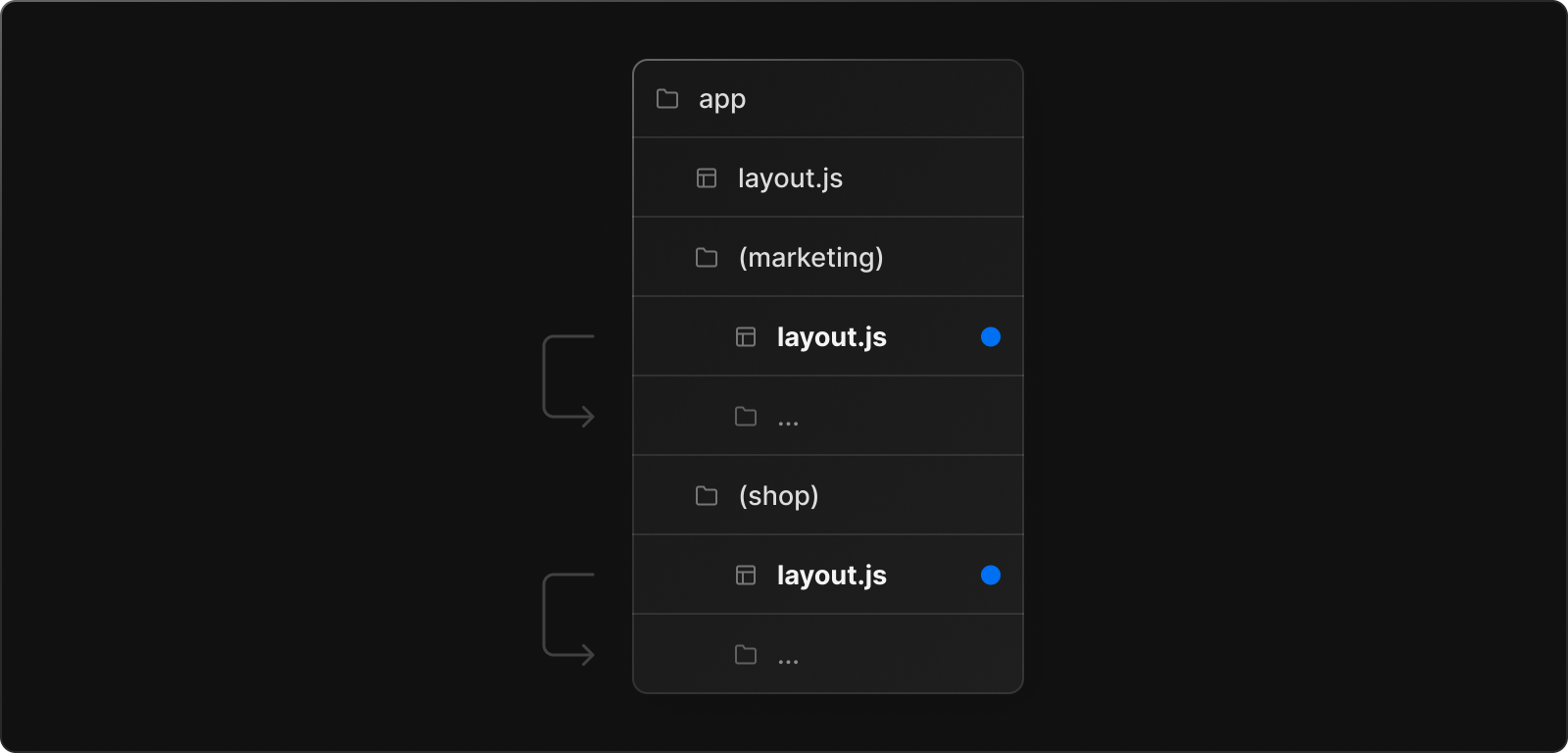
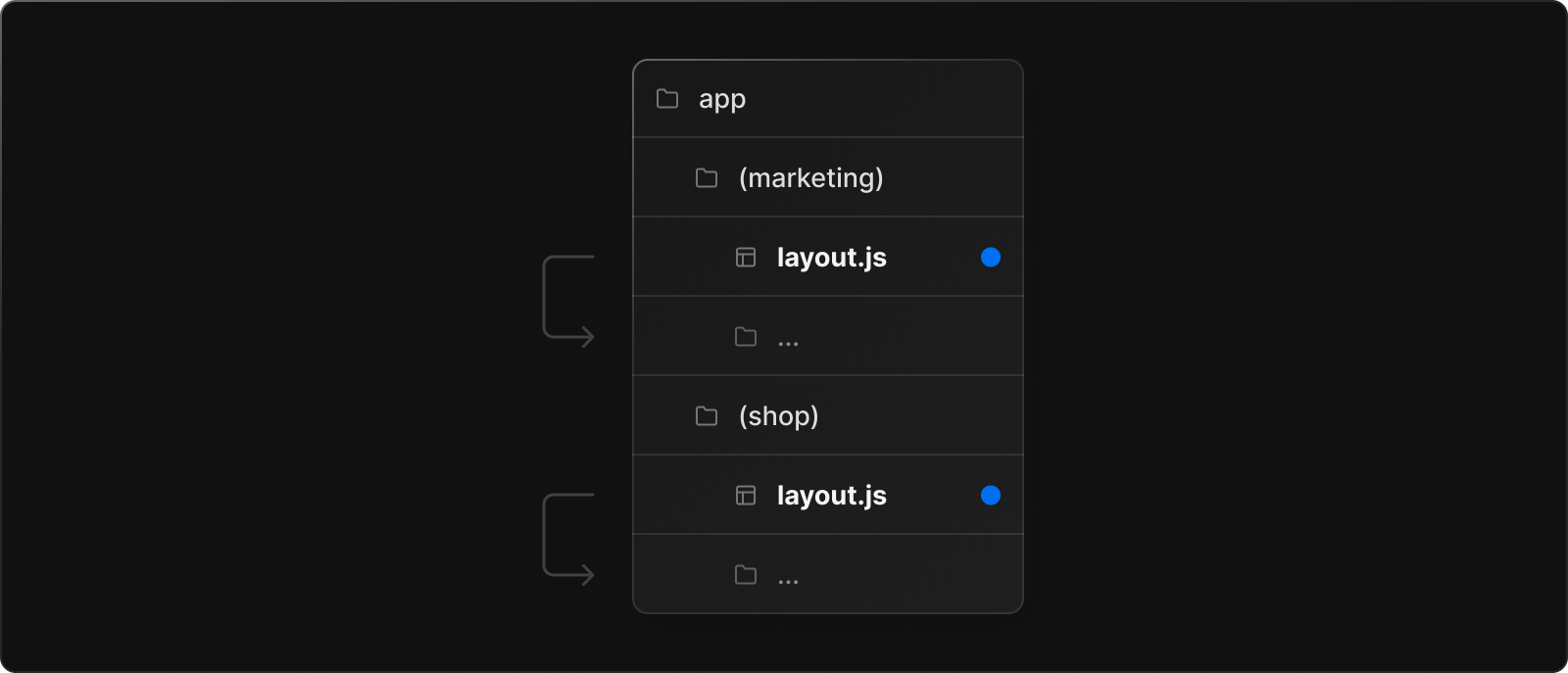
여러 루트 레이아웃을 만들려면 최상위 layout.js 파일을 제거하고 각 route 그룹에 layout.js 파일을 추가합니다. 이는 애플리케이션을 완전히 다른 UI 또는 경험을 가진 섹션으로 분할하는 데 유용합니다. 각 루트 레이아웃에 <html> 및 <body> 태그를 추가해야 합니다.

위의 예에서 (marketing)과 (shop)은 모두 자체 루트 레이아웃을 가지고 있습니다.
알아두면 유용한 정보
- route 그룹의 이름은 정리를 위한 것 외에는 특별한 의미가 없습니다. URL path에 영향을 주지 않습니다.
- routes 그룹 내의 route는 동일한 URL path로 resolve해서는 안 됩니다. 예를 들어 route 그룹은 URL 구조에 영향을 주지 않으므로 (marketing)/about/page.js와 (shop)/about/page.js는 모두 /about으로 리졸브되어 오류가 발생할 수 있습니다.
- 여러 루트 레이아웃을 탐색하면 클라이언트 측 탐색과 달리 전체 페이지가 로드됩니다. 예를 들어 app/(shop)/layout.js를 사용하는 /cart에서 app/(marketing)/layout.js를 사용하는 /blog로 이동하면 전체 페이지가 로드됩니다. 이는 여러 루트 레이아웃에만 적용됩니다.
동적 세그먼트
정확한 세그먼트 이름을 미리 알지 못하고 동적 데이터로 route를 생성하려는 경우 요청 시 채워지거나 빌드 시 미리 렌더링되는 동적 세그먼트를 사용할 수 있습니다.
규칙
동적 세그먼트는 폴더 이름을 대괄호로 묶어 만들 수 있습니다: [폴더이름]. 예: [id] 또는 [slug].
동적 세그먼트는 layout, page, route 및 generateMetadata 함수에 대한 params로 전달됩니다.
예시
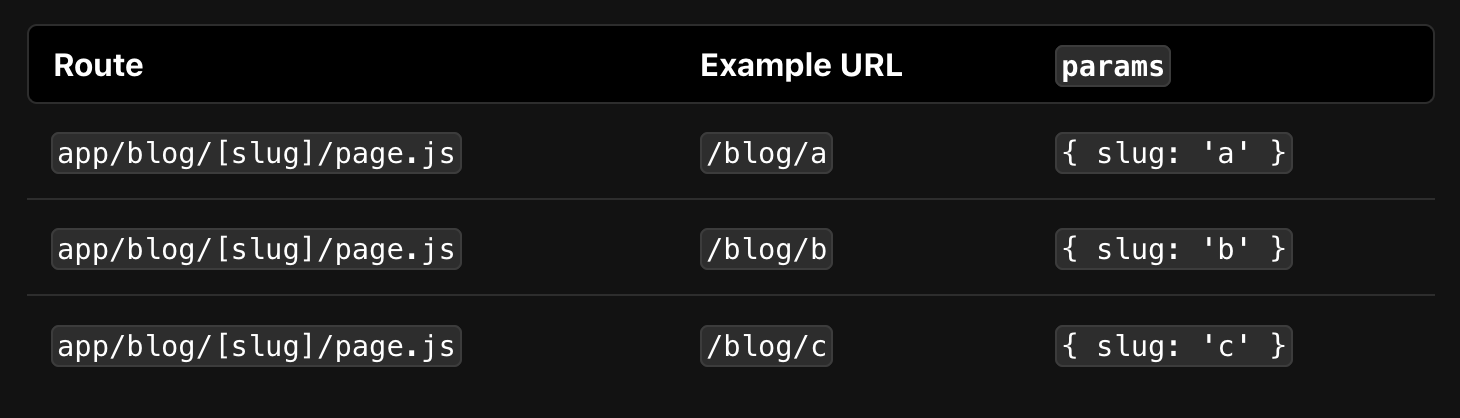
예를 들어 간단한 블로그에는 다음과 같은 경로 app/blog/[slug]/page.js가 포함될 수 있습니다. 여기서 [slug]는 블로그 게시물의 동적 세그먼트입니다.
// app/blog/[slug]/page.js
export default function Page({ params }) {
return <div>My Post</div>;
}
세그먼트에 대한 매개변수를 생성하는 방법을 알아보려면 generateStaticParams() 페이지를 참조하세요.
참고: 동적 세그먼트는 pages 디렉토리의 동적 경로와 동일합니다.
Catch-all 세그먼트
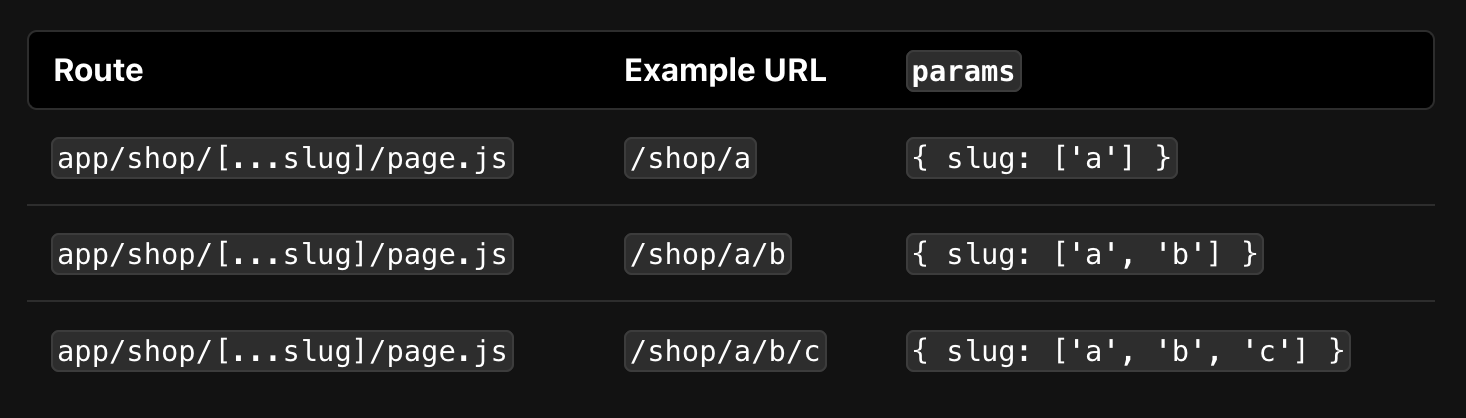
동적 세그먼트는 괄호 안의 [...폴더 이름] 안에 줄임표를 추가하여 catch-all 후속 세그먼트로 확장할 수 있습니다.예를 들어 app/shop/[...slug]/page.js는 /shop/clothes뿐만 아니라 /shop/clothes/tops, /shop/clothes/tops/t-shirts 등과도 일치합니다.

선택적 Catch-all 세그먼트
catch-all 세그먼트는 매개 변수를 이중 대괄호 안에 포함하여 선택 사항으로 만들 수 있습니다: [[...폴더이름]].
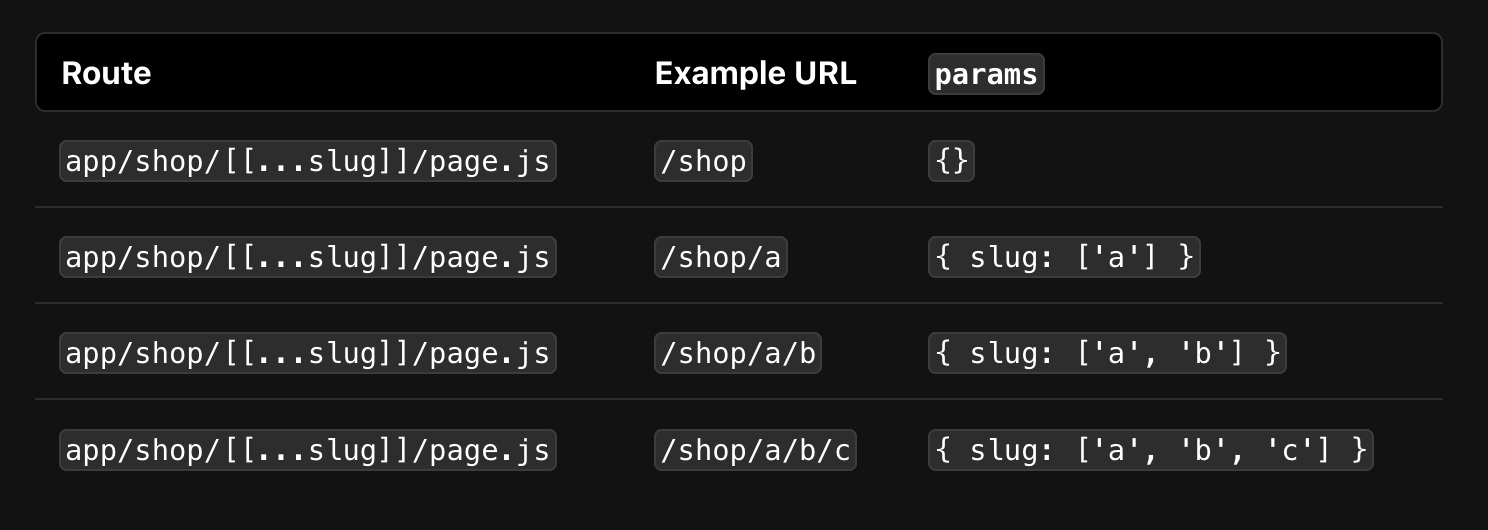
예를 들어 app/shop/[[...slug]]/page.js는 /shop/clothes, /shop/clothes/tops, /shop/clothes/tops/t-shirts 외에 /shop과도 일치합니다.
catch-all 세그먼트와 선택적 catch-all 세그먼트의 차이점은, 선택적 catch-all 세그먼트를 사용하면 매개변수가 없는 경로도 일치한다는 점입니다(위 예제에서는 /shop).

TypeScript
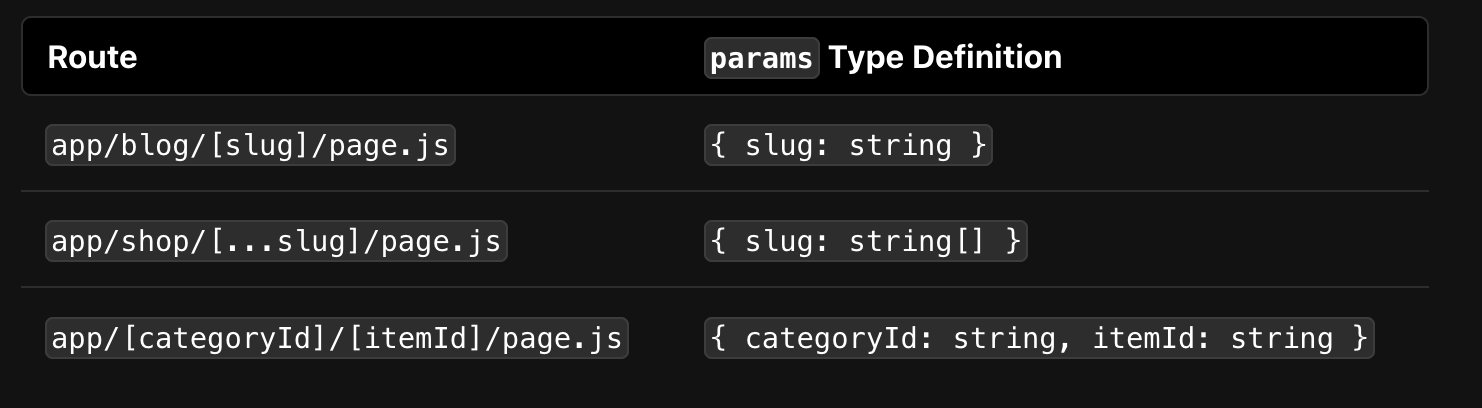
TypeScript를 사용하는 경우, 구성된 route 세그먼트에 따라 params 유형을 추가할 수 있습니다.
export default function Page({
params,
}: {
params: { slug: string };
}) {
return <h1>My Page</h1>;
}
참고: 이 작업은 향후 TypeScript 플러그인에 의해 자동으로 수행될 수 있습니다.
셀프실습
slug를 params에서 꺼내보자
참고 : useParams로도 가져올수있는데 Next 13.3 이상에서 사용 가능
라우팅 참 편한것같다.const ProductLIst = ({params}) => { const {productId} = params; return ( <div> productList 중 {productId} 번 입니다 </div> ); }; export default ProductLIst; // Routes :: app/main/(product)/productList/[productId]/page.js // URL :: http://localhost:3000/main/productList/5