Rendering : Fundamentals - 렌더링 : 기초
렌더링은 작성한 코드를 사용자 인터페이스로 변환합니다.
React 18과 Next.js 13에는 애플리케이션을 렌더링하는 새로운 방법이 도입되었습니다. 이 페이지는 렌더링 환경, 전략, 런타임의 차이점과 이를 선택하는 방법을 이해하는 데 도움이 될 것입니다.
렌더링 환경
애플리케이션 코드를 렌더링할 수 있는 환경은 클라이언트와 서버 두 가지가 있습니다.

클라이언트는 애플리케이션 코드에 대한 요청을 서버에 보내는 사용자 디바이스의 브라우저를 말합니다. 그런 다음 서버의 응답을 사용자가 상호 작용할 수 있는 인터페이스로 변환합니다.
서버는 애플리케이션 코드를 저장하고, 클라이언트로부터 요청을 받고, 일부 연산을 수행한 후 적절한 응답을 다시 보내는 데이터 센터의 컴퓨터를 말합니다.
참고: 서버는 애플리케이션이 배포되는 Origin Regions의 컴퓨터, 애플리케이션 코드가 배포되는 Edge Network 또는 렌더링 작업의 결과를 캐시할 수 있는 CDN(콘텐츠 전송 네트워크)을 지칭할 수 있는 일반적인 이름입니다.
컴포넌트 수준 클라이언트 및 서버 렌더링
React 18 이전에는 React를 사용해 애플리케이션을 렌더링하는 주된 방법은 전적으로 클라이언트에서 이루어졌습니다.
Next.js는 애플리케이션을 페이지로 나누고 HTML을 생성하여 서버에서 미리 렌더링한 후 클라이언트로 전송하여 React가 수화할 수 있도록 하는 더 쉬운 방법을 제공했습니다. 하지만 이로 인해 초기 HTML을 인터랙티브하게 만들기 위해 클라이언트에서 추가 JavaScript가 필요했습니다.
이제 서버 및 클라이언트 컴포넌트를 사용하면 React가 클라이언트와 서버에서 렌더링할 수 있으므로 컴포넌트 수준에서 렌더링 환경을 선택할 수 있습니다.
기본적으로 앱 디렉토리는 서버 컴포넌트를 사용하므로 서버에서 컴포넌트를 쉽게 렌더링할 수 있고 클라이언트로 전송되는 자바스크립트의 양을 줄일 수 있습니다.
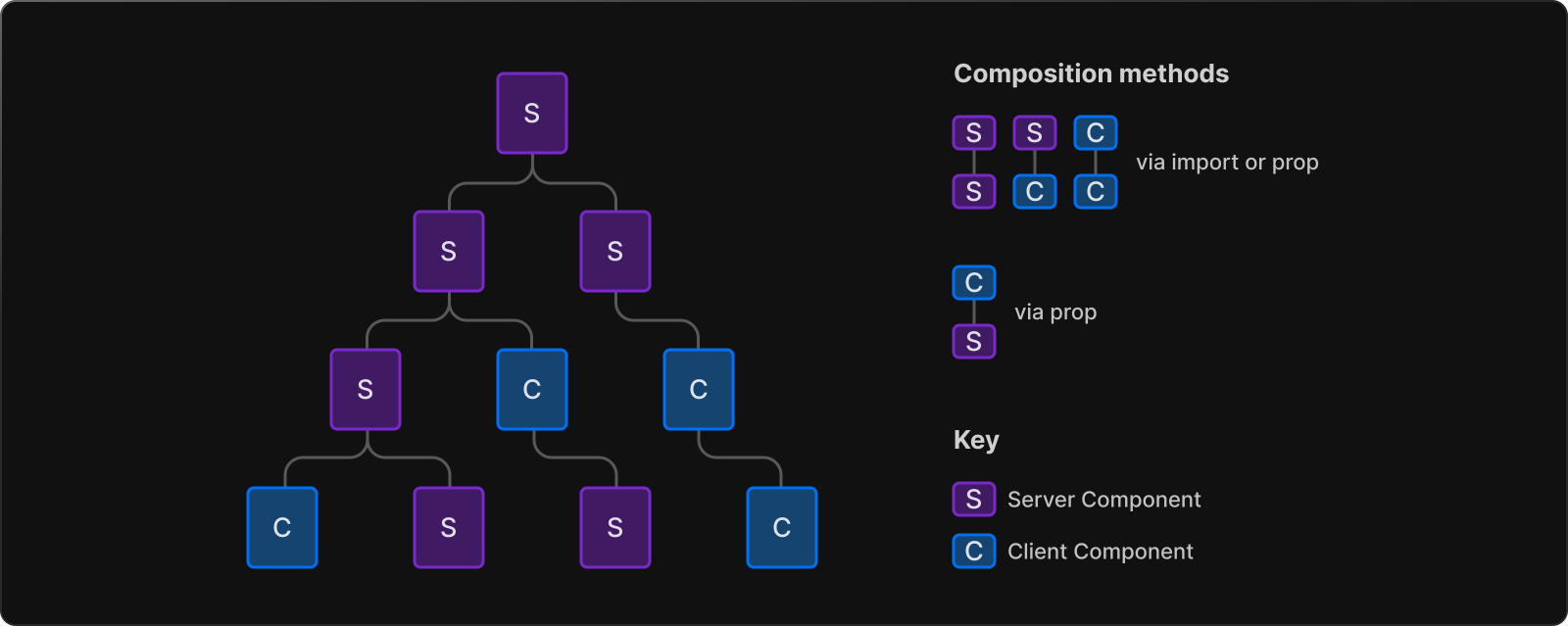
컴포넌트 트리에서 클라이언트 컴포넌트를 서버 컴포넌트로 가져오거나 서버 컴포넌트를 자식이나 prop으로 클라이언트 컴포넌트에 전달하여 서버와 클라이언트 컴포넌트를 연결할 수 있습니다. 백그라운드에서 React는 두 환경의 작업을 병합합니다.

구성 방법을 알아보려면 서버 및 클라이언트 구성 요소 페이지를 참조하세요.
서버의 정적 및 동적 렌더링
React 컴포넌트를 사용한 클라이언트 측 및 서버 측 렌더링 외에도 Next.js는 정적 및 동적 렌더링을 통해 서버에서 렌더링을 최적화할 수 있는 옵션을 제공합니다.
정적 렌더링
정적 렌더링을 사용하면 빌드 시 서버와 클라이언트 컴포넌트를 모두 서버에서 미리 렌더링할 수 있습니다. 작업 결과는 캐시되어 이후 요청 시 재사용됩니다. 캐시된 결과는 재검증할 수도 있습니다.
참고: 이는 정적 사이트 생성(SSG) 및 증분 정적 재생성(ISR)과 동일합니다.
정적 렌더링 중에는 서버와 클라이언트 컴포넌트가 다르게 렌더링됩니다:
- 클라이언트 컴포넌트는 HTML과 JSON이 미리 렌더링되어 서버에 캐시됩니다. 그런 다음 캐시된 결과가 클라이언트로 전송되어 hydration(이벤트가 하나도 없는 정적 DOM의 HTML에 JS붙여서 동적인 웹사이트 렌더링을 하는기술)됩니다.
- 서버 컴포넌트는 React에 의해 서버에서 렌더링되며, 페이로드는 HTML을 생성하는 데 사용됩니다. 렌더링된 동일한 페이로드가 클라이언트에서 컴포넌트를 hydrate하는 데에도 사용되므로 클라이언트에서 자바스크립트가 필요하지 않습니다.
동적 렌더링
동적 렌더링을 사용하면 서버와 클라이언트 컴포넌트 모두 요청 시점에 서버에서 렌더링됩니다. 작업 결과는 캐시되지 않습니다.
참고: 이는 서버 측 렌더링(getServerSideProps())과 동일합니다.
정적 및 동적 동작에 대해 자세히 알아보려면 정적 및 동적 렌더링 페이지를 참조하세요. 캐싱에 대해 자세히 알아보려면 캐싱 및 재검증 섹션을 참조하세요.
Edge 및 Node.js 런타임
서버에는 페이지가 렌더링될 수 있는 두 가지 런타임이 있습니다:
Node.js 런타임(기본값)은 모든 Node.js API와 에코시스템의 호환 패키지에 액세스할 수 있습니다.
Edge 런타임은 웹 API를 기반으로 합니다.
배포 인프라에 따라 두 런타임 모두 서버에서 스트리밍을 지원합니다.
런타임 간에 전환하는 방법을 알아보려면 Edge 및 Node.js 런타임 페이지를 참조하세요.