마크업
<section>
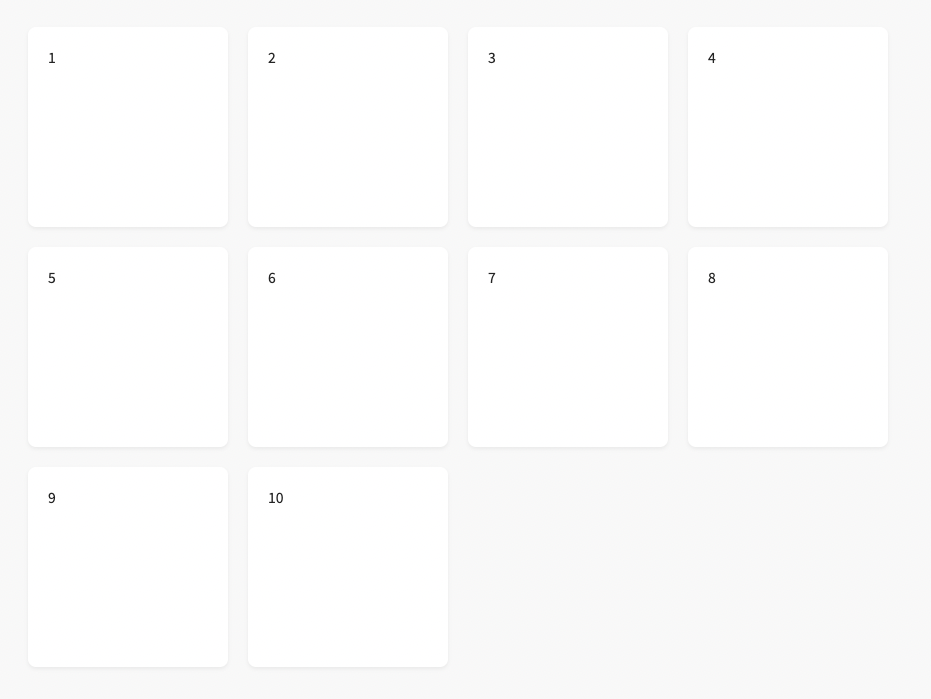
<div className="dashboard-grid">
<div className="dashboard-grid__card">1</div>
<div className="dashboard-grid__card">2</div>
<div className="dashboard-grid__card">3</div>
<div className="dashboard-grid__card">4</div>
<div className="dashboard-grid__card">5</div>
<div className="dashboard-grid__card">6</div>
<div className="dashboard-grid__card">7</div>
<div className="dashboard-grid__card">8</div>
<div className="dashboard-grid__card">9</div>
<div className="dashboard-grid__card">10</div>
</div>
</section>
스타일 (SCSS)
section {
padding-bottom: 30px;
background-color:#fafafa;
}
.dashboard-grid {
display: grid;
gap: 20px;
grid-template-columns: repeat(auto-fill, 200px); /* 200px짜리 영역을 갯수만큼 만듬 */
grid-auto-rows: 200px; /* 줄바꿈 될때마다 자동으로 200px 로우 생성 */
&__card { /* 카드의 크기는 각 grid 영역으로 잡음 */
width: 100%;
height: 100%;
background-color: #fff;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.07);
border-radius: 8px;
padding:20px;
font-size:1.4rem;
display:flex;
flex-direction: column;
justify-content: space-between;
}
}
grid-template-columns: repeat(auto-fill, 200px)
가로 200px 크기의 영역을 자식갯수만큼 자동으로 채워준다.
grid-auto-rows: 200px;
창 크기에 맞춰 카드가 내려갈때마다 자동으로 row 생성해준다.

반응형
'[Develop] 개발공부 > Publishing 퍼블리싱' 카테고리의 다른 글
| [CSS] IOS 100vh 스크롤 문제 (0) | 2022.07.28 |
|---|---|
| [CSS] 카카오 인앱브라우저 IOS의 경우 스타일 안먹는 문제 (0) | 2022.07.28 |
| [HTML] html5 보일러플레이트 (0) | 2022.06.29 |
| [HTML] 이메일 화면 제작하기, HTML email 보일러플레이트 / 이메일 마크업 규칙 (0) | 2022.06.14 |
| [HTML] 새창으로 열기 target blank와 noopener noreferer (0) | 2022.06.10 |