HTML에 유튜브 영상 넣기
유튜브 영상을 넣으려면 퍼가기 코드로 넣어야 한다. 그렇지 않으면 유튭에서 연결을 거부했다는 문구가 뜰것이다..
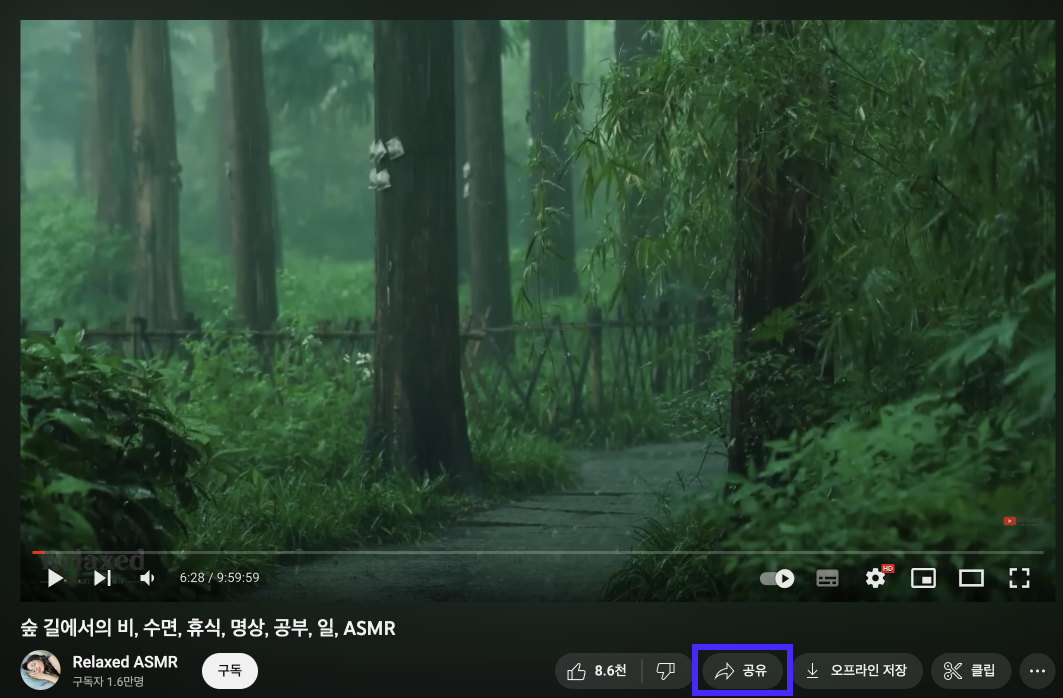
넣고싶은 유튜브 영상에서 공유 버튼을 누른다

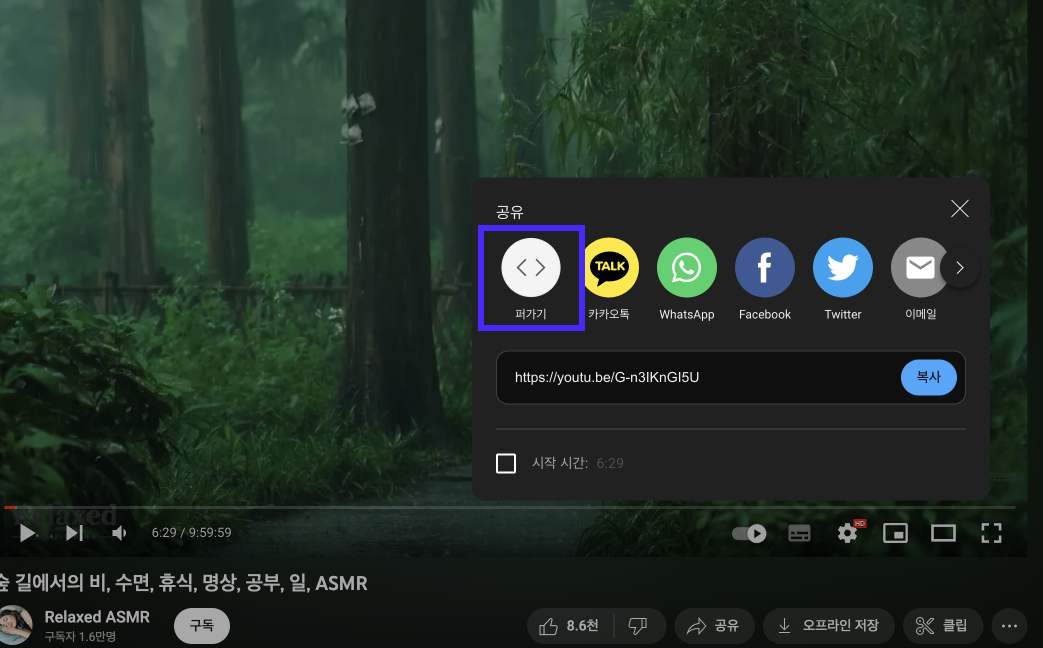
퍼가기를 누른다.

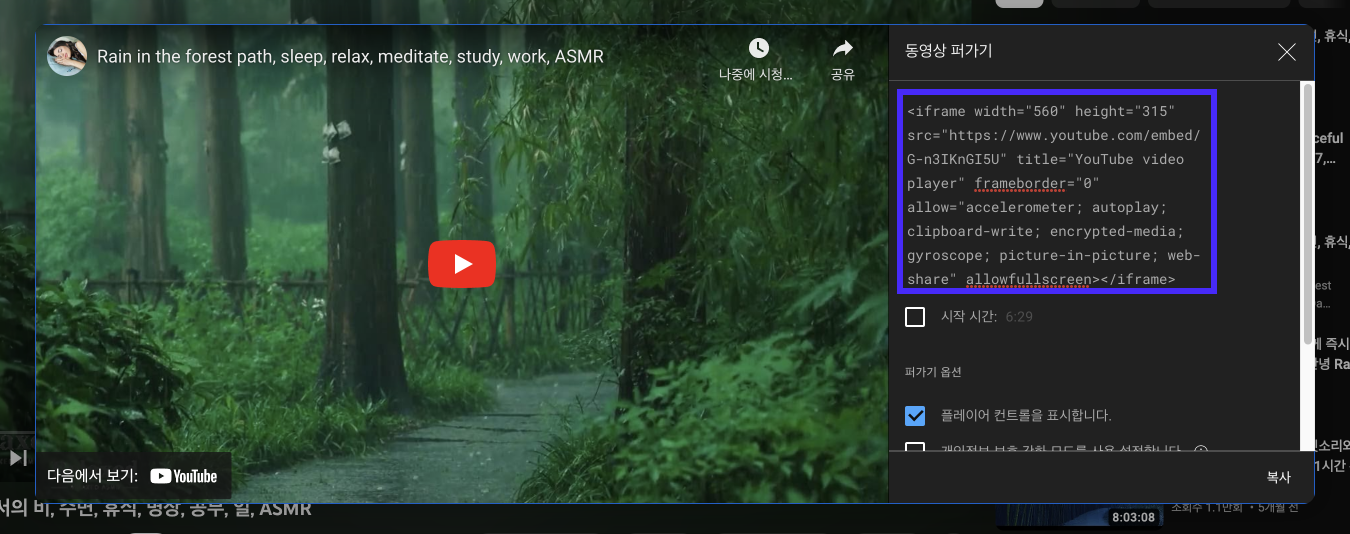
iframe 부분 코드를 가져와 넣어준다

나는 스타일로 width와 height를 줬기때문에 뺐다.
그리고 allow="autoplay"가 먹지 않아서, src 뒷부분에 ?autoplay=1을 붙여주었다.
<iframe
src="https://www.youtube.com/embed/G-n3IKnGI5U?autoplay=1"
title="YouTube video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
autoPlay
muted
></iframe>
React에서 영상 임베드하기
useEffect(() => {
if (videoRef) {
videoRef.current.play();
}
},[]);
...
<video width="1024" name="my_video" controls autoPlay ref={videoRef}>
<source src={video} type="video/mp4" />
</video>
*git에서는 100mb 이상 푸시가 안되니.. 임베드 할거라면 용량을 잘 확인하고 압축해서 넣자.
한번 푸시했다가 에러 걸려서 reset하고 다시 작업했다..
반응형
'[Develop] 개발공부 > Publishing 퍼블리싱' 카테고리의 다른 글
| @mixin을 사용하여 min, max width를 지정해주는 클래스를 만들자 (1) | 2022.09.20 |
|---|---|
| 폰트 임베드 하여 사용하기 font-face / 영문, 한글 숫자별로 다른 폰트 지정하기 (1) | 2022.09.19 |
| Color 변수화하기 / css color 사전 정의하기 (1) | 2022.09.06 |
| 자주 사용하는 인라인 클래스, base class 만들기 (1) | 2022.09.02 |
| reset css / CSS 초기화하기 (2) | 2022.09.01 |