프로젝트를 시작하기전에 세팅해두면 좋은 스타일 관련 요소들 아카이빙
* React + SCSS 사용환경이며 변동시 꾸준히 추가 업데이트하기 *
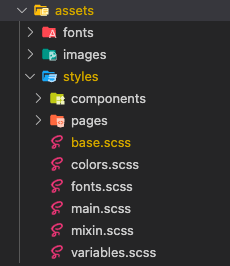
폴더구조

Base
[CSS] reset css / CSS 초기화하기
css를 초기화 해주자. 초기화 코드는 정답이 없고, 가장 많이쓰고 유명한 에릭마이어의 reset code를 사용해도 된다. https://meyerweb.com/eric/tools/css/reset/ CSS Tools: Reset CSS CSS Tools: Reset CSS The..
space-rumi.tistory.com
자주 사용하는 인라인 클래스, base class 만들기
인라인 클래스로 많이 사용하는 기본적인 클래스들을 정의해두자 나머지는 자주쓰는 클래스들은 mixin에서 생성해준다. .w-100 { width: 100%; } .w-fit { width: fit-content; } /* display 속성과 flex */ .d-no..
space-rumi.tistory.com
폰트 임베드 하여 사용하기 font-face / 영문, 한글 숫자별로 다른 폰트 지정하기
@font-face src에 여러개의 폰트포맷을 작성할 수 있다. 영문, 한글, 숫자 별로 폰트를 다르게 지정하고싶을때는 unicode-range를 추가해준다. 여러개를 추가할때는 , 로 추가한다. 폰트포맷은 웹 최적화
space-rumi.tistory.com
Color 변수화하기 / css color 사전 정의하기
컬러 변수화를 어떻게 할 것인지를 정하기 전에 먼저 프로젝트 디자인에 사용된 컬러종류가 얼마나 되는지를 파악한다. 컬러 종류를 파악한다음 opacity값을 사용했는지, 각 컬러의 분류가 단계
space-rumi.tistory.com
[CSS] IOS 100vh 스크롤 문제
문제 height: 100vh 사용시 모바일 IOS에서 (+인앱브라우저) 스크롤이 생기는 문제 원인 100vh에 하단 바의 높이까지 포함시켜서 더 크게 인식함 사용이유 body에 100% 를 상속받아 내려오는 케이스를 제
space-rumi.tistory.com
mixin
[SCSS] 스크롤 믹스인 만들기
스크롤 믹스인을 만들어두자 스크롤 안보이게 처리하기 @mixin scroll-hidden { scrollbar-width: none; /* Firefox */ &::-webkit-scrollbar { display: none; /* Chrome, Safari, Opera*/ } } 스크롤 커스터마이..
space-rumi.tistory.com
@mixin을 사용하여 min, max width를 지정해주는 클래스를 만들자
컴포넌트에 width값을 받아 min, max width를 지정해주는 컴포넌트를 만들수도 있다. 굳이 컴포넌트까지 만들지 않으려면 mixin을사용하여 클래스를 만들어주자. @mixin minmax-classes { @for $i from 50 through..
space-rumi.tistory.com
[SCSS] font size mixin class 믹스인으로 폰트 사이즈, 커스텀폰트 클래시스 만들기
폰트 관련 믹스인도 만들어두면 유용하게 쓸 수 있다. 한글폰트, 영문폰트를 각각 설정하는것은 다른파트에서 기록. @mixin /* 10부터 i 까지 폰트 사이즈 만들기 */ /* i값은 0.1, 0.2, 0.3 rem씩 증가 */ /
space-rumi.tistory.com
[SCSS] 믹스인으로 마진 패딩 클래스 만들기 mixin margin and padding classes
믹스인으로 마진 패딩 클래시스를 만들어두면 유용하게 쓸수있다. @mixin $max: 180; // 생성할 최대값 지정 @mixin margin-classes { @for $i from 0 through $max { // 0부터 i까지 증가. max인 180까지 생성 $m..
space-rumi.tistory.com
TODO)
- 미디어쿼리 세팅하기
- ...처리 mixin 만들기. 줄임말 css (ellipsis mixin)
- loading mixin class 만들기
- disabled mixin class 만들기
'[Develop] 개발공부 > Publishing 퍼블리싱' 카테고리의 다른 글
| [SCSS] 스크롤 믹스인 만들기 (0) | 2022.08.30 |
|---|---|
| [SCSS] font size mixin class 믹스인으로 폰트 사이즈, 커스텀폰트 클래시스 만들기 (0) | 2022.08.29 |
| [SCSS] 믹스인으로 마진 패딩 클래스 만들기 mixin margin and padding classes (0) | 2022.08.26 |
| [CSS] IOS 100vh 스크롤 문제 (0) | 2022.07.28 |
| [CSS] 카카오 인앱브라우저 IOS의 경우 스타일 안먹는 문제 (0) | 2022.07.28 |