string으로 암묵적 변환
0 + '' // '0'
[10, 20] + '' // '10, 20'
number로 암묵적 변환
'1' * 10 // 10
정말 이상한것은 '0'은 false인데 truthy한 값으로 평가된다니 이게 무슨말인가..?
'0' == false // true. ('0'은 false다)
!'0' // false (..?)
!!'0' // true (..???)
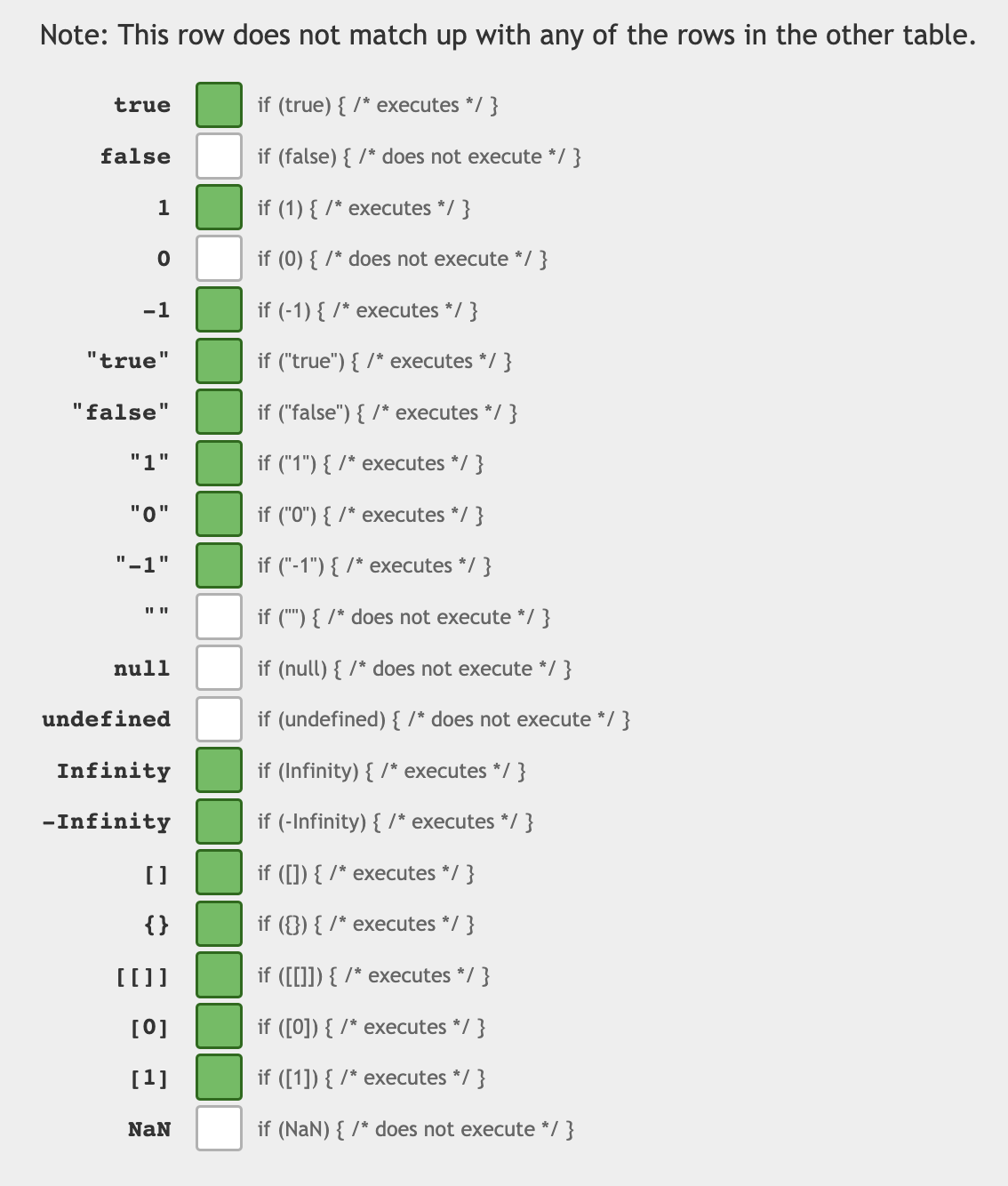
아래 참조 표를 보면, "0"은 비어있는 문자열이 아니기때문에 truthy한 값으로 평가된다. 이런게 js의 괴랄한 점...
빈 문자열에 아무튼 0이 있다..

js equality 확인 사이트
https://dorey.github.io/JavaScript-Equality-Table/
js의 falsy 값은 기억하도록 하자.
if(false), if(null), if(undefined), if(0), if(NaN), if('')
Boolean 타입으로 변환
부정논리연산자를 두번 사용한다 (!!)
!!10 // true
!!0 // false
'' == false // true
'0' == false // true
!!'' // false
!!'0' // true...진짜 킹받네
옵셔널 체이닝 (?.)
falsy 값이더라도 null, undefiend가 아니면 우항의 프로퍼티 참조를 이어간다.
let data = null;
console.log(data.length); //Cannot read properties of null (reading 'length')
console.log(data?.length); //undefiend
null 병합 연산자
falsy값이지만 유효하다면, 값을 평가하는 ??를 사용한다.
let defaultHeight = 0 ?? 100;
let defaultWidth = 0 || 100;
console.log(defaultHeight) // 0
console.log(defaultWidth) // 100반응형
'[Develop] 공식문서 & 도서 > Deep Dive JS' 카테고리의 다른 글
| js 함수 리터럴 / 화살표함수 / 콜백함수 / 고차함수 정의 (0) | 2022.11.24 |
|---|---|
| js 객체 리터럴 / 객체값 가져오기 / 얕은복사 깊은복사 비교 (0) | 2022.11.22 |
| js switch case 조건문 / 반복문의 continue, break (0) | 2022.11.18 |
| Javascript 연산자 / ? 옵셔널체이닝 ?? 널리쉬 delete 프로퍼티 삭제 (0) | 2022.11.18 |
| 변수의 선언과 호이스팅 (0) | 2022.11.14 |