지원되어야 하는 브라우저를 확인하자.
크로미움 기반(크롬, 삼성인터넷, 웨일, 엣지, 브레이브 등), 그리고 사파리, 파이어폭스, IE 몇버전 까지를 지원할것인지를 정한다.
(2022년 6월, IE서비스는 지원종료 되었으므로 제외). 브레이브 브라우저, Arc 등 다양한 브라우저는 많고, 이걸 쓰는 사람들도 꽤 많다.
디자이너와 개발자 모두 모든 브라우저에서 실제 테스팅을 해보기를 권한다. 의외로 크롬에서 잘 돌아가면 ‘잘 되네요’ 라고 생각할 수 있지만, 사파리에서 안보이는 케이스도 있고, 엉뚱한 위치에 가 있는 케이스가 있다.
특히 사파리는 default 속성값을 명시해 주지않으면 그리지 않는 현상이 종종 있으니 반드시 체크하자.
높이값을 명시하지 않았을 경우 이미지를 그리지 않는 현상도 간헐적으로 발생한다.
폰트가 잘 렌더링 되었는지도 잊지말고 확인해야한다.
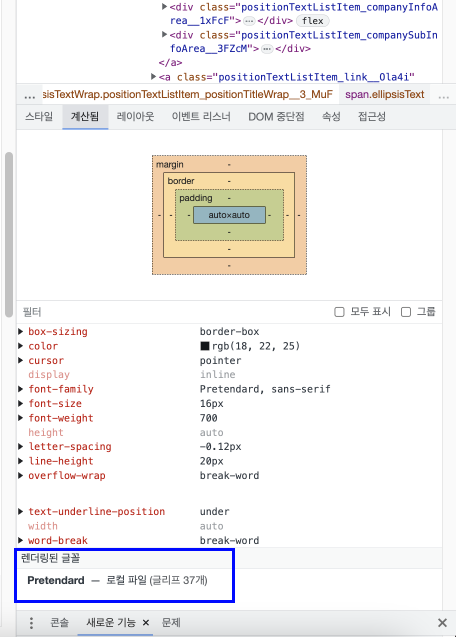
폰트 렌더링을 확인하는 방법은, 확인하고자 하는 텍스트 위에서 [마우스 우클릭 - 검사] 를 누른 후, (혹은 f12) 계산됨 하단에 렌더링된 글꼴을 보면 된다.

폰트를 제대로 렌더링 하지 못했을 경우, 별도의 설정이 없다면 사파리는 못생긴 세리프체를 렌더링 해 버린다.
Serif 세리프 (폰트의 획이 삐침으로 돌출된 형태)
Sans Serif산세리프 (폰트의 획이 삐침없는 곧은 형태. ex 돋움, 고딕체)
+ 프랑스어로 Sans는 "없는" 이라는 뜻이다.
무료 폰트 사이트
무료폰트 사이트로는 대표적으로 눈누가 있다. 상업적 이용이 가능한 폰트들을 모아놓았기 때문에, 걱정없이 사용할 수 있다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
구글 폰트는 라이선스에 자유롭기때문에 걱정없이 사용할 수 있다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
예쁜 영문 글씨체는 리그오브무버블 에서 찾기 좋다. 많은 해외 사이트들이 폰트를 사용중이다.
The League of Moveable Type
The first open-source font foundry. Your source for learning how to use & make type, and level up your skills as a designer.
www.theleagueofmoveabletype.com
'[IT] 프로덕트 개발 > Design - 디자인' 카테고리의 다른 글
| [디자이너 & 퍼블리셔를 위한 가이드 #3] 적응형과 반응형 결정하기. 브레이크포인트 정하기. 반응형홈페이지란 (0) | 2023.07.26 |
|---|---|
| 소셜로그인 로고 svg 파일 / naver svg 파일 다운로드 / 네이버 로고 다운로드 (5) | 2023.06.23 |
| 피그마 커뮤니티 위치 (0) | 2023.06.23 |
| [디자이너 & 퍼블리셔를 위한 가이드 #2] 프레임워크나 라이브러리리를 사용할 것인지 확인하자. (0) | 2023.06.16 |
| [디자이너 & 퍼블리셔를 위한 가이드 #1] 실제 프로젝트 진행 과정 / 프로젝트는 어떻게 진행될까? (0) | 2023.06.14 |